Case StudyNoam Language App
In today’s world, the way we access education is changing. You have the opportunity to learn a countless number of new skills right in the palm of your hand. This course assignment explores how to create an engaging and effective digital learning experience, that will empower students to learn on their own terms.
RoleUX Designer
Timeline10 Weeks
ToolsAdobeXD, Figma
ThemesInteraction Design
THE CHALLENGE Design an experience that helps students learn new vocabulary and concepts.
Design an experience that helps students study new vocabulary and concepts so they can move forward confidently, and achieve their learning goals. Deliver a clickable prototype that includes the following; Splash & Login In Screens, an on-boarding experience, an admin area where, and at least 1 means of reviewing vocabulary.
Provided with an open-ended prompt, I decided to focus specifically on language learning apps and closely examine the user’s success rate when transitioning from in-app learning to real-world scenarios.
Noam
With so many language learning apps available, it was important that we not simply reinvent the wheel but delve deeper to understand what was lacking and create a fresh and improved learning experience.
As a result, I came up with Noam: A mobile-based language learning app that helps students master both fundamentals and fluency, by taking a new approach to app-based learning and encouraging user engagement beyond the app.
Research & Insights
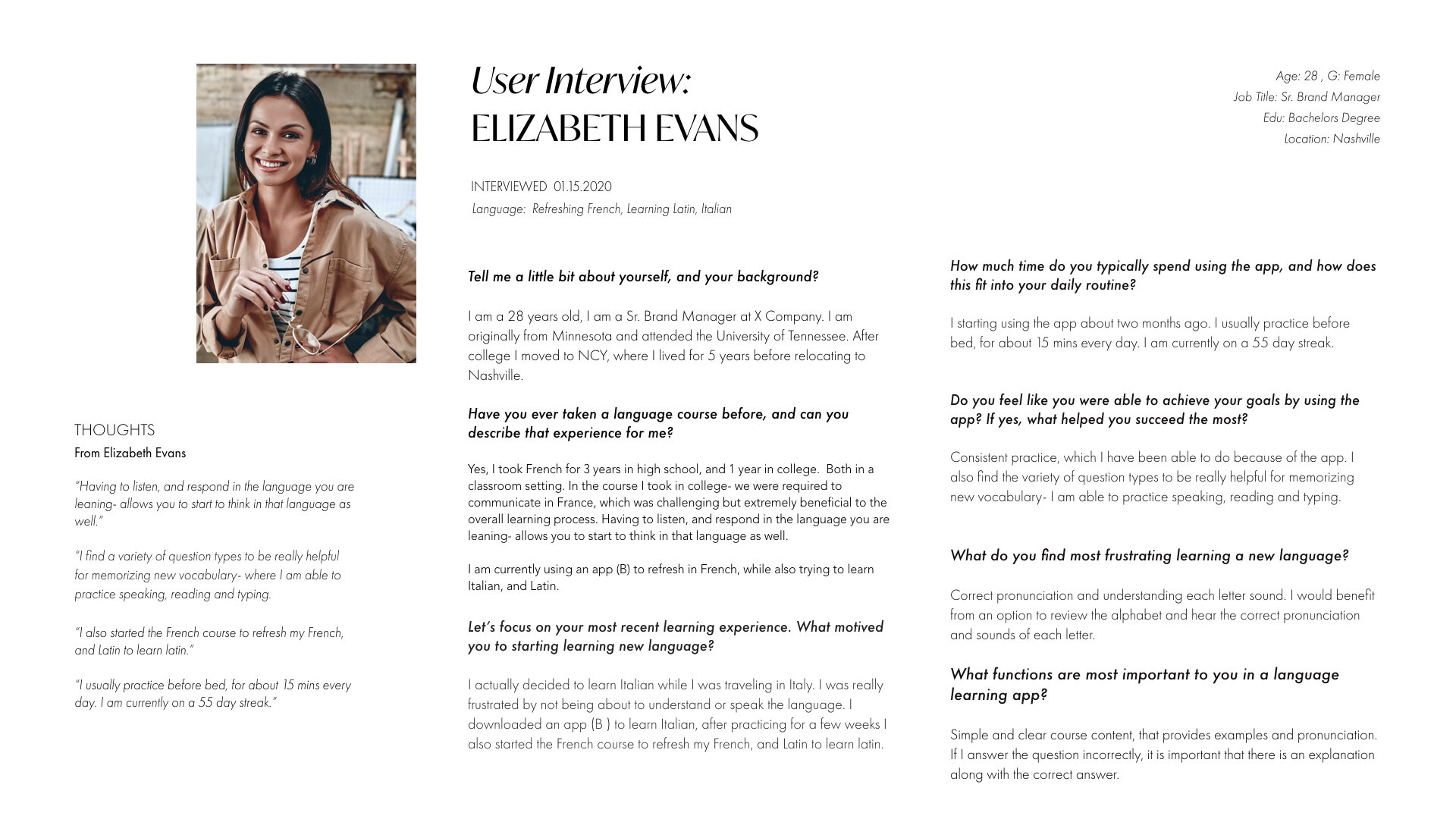
I compared 3 different language apps; examining their approach to language learning, and identifying areas for improvement. I also conducted 2 rounds of user interviews with 4 participants who had either used an app-based program to learn a new language or to refresh existing language skills within the last 12 months. Here’s what I found...
“When you have to listen and respond, you are forced to start thinking in that language.”
Too much focus on vocabulary.
Users felt there was too much emphasis on vocabulary memorization and not enough time spent on grammar, speaking, and comprehension.
Repetitive content.
Users complained that questions were often repeated too frequently and that it became more about memorizing the answer than truly understanding the sentence.”
Challenging to learn a language in isolation.
Language is a social tool, so the idea of learning a language in isolation seems contradictory. Many users wished they were about to practice speaking and listening with other students.
Lack of guidance for continuing language learning.
Users felt that after they completed lessons, they did not know how to continue learning, or apply what they learned outside of the app.
The ProblemThe traditional learning model was great for teaching fundamentals- but was not providing the holistic learning experience user’s needed to achieve fluency.
The SolutionDesign a more holistic approach to language learning
The Noam language app incorporates experiential learning into the curriculum challenging the users to apply their knowledge and conceptual understandings in real-world scenarios.
Users will be exposed to new vocabulary and concepts in multiple formats- They must complete lesson challenges, flashcards, level assessments, and practice their conversation skills before moving on to the next level. Noam will also send users a daily prompt - challenging them to practice their language skills outside of the app and use what they’ve learned in their daily lives.
Ideation & Exploration
In an attempt to design a more effective learning experience I researched different learning models and second language acquisition. After gaining a better understanding of the benefits of experiential learning can have on students learning a second language, I decided to incorporate this into my app.
Building the framework
Because the standard game-centered format (similar to 2 of the apps I had examined during my initial research) had been a good structure for teaching fundamentals I decided to lay out a similar site map. Next, I would identify opportunities and design solutions that encouraged explorative learning.
Wireframes & Early Designs
My goal was to create a seamless learning experience- that incorporated aspects of a traditional learning model like lessons, review activities, and benchmarks, but also prompted the user to take their learned skills and practice them in real life. I explored task progression.
User Testing
Conducting brief user testing with my wireframe prototype provided some excellent feedback.
Issue: The original lesson flow allowed for unlimited attempts to answer correctly.
Users who were not familiar with the demo language struggled to select the correct answer. Those who selected the incorrect answer more than once began to get frustrated and discouraged.
Redesign: Allow users to attempt to answer correctly if the user selects incorrectly the answer will be revealed and the question will be recirculated back into the stack.
Incorrect questions will reappear (max. x3) before the lesson ends. Vocabulary words missed during lessons will also be added to a “Study” deck under flashcards
Visual design that any garden “Noam” would love.
Users are hosted by a garden gnome, named for Noam Chomsky, the father of modern linguistics- who will help students learn and grow. I used colors, illustrations, typography, and terminology throughout the app that emphasized this garden theme, and wanted Noam’s branding and visuals to be colorful and fun!
Introducing Noam
Back to basics
Noam is a language learning app designed to help students master the fundamentals and become more confident speakers. Going back to the basics, the Noam learning experience focuses on three aspects of learning, creating opportunities for students to learn, review, and apply their skills.
01 PERSONALIZED ONBOARDINGCustomized For You
Set up and personalize your account, by selecting language, motives, practice time, and experience level.
02 LEVELS & LESSONSLearning Made Fun
The curriculum is broken up into levels and lessons. Each short lesson is designed to feel less like a looming homework assignment more like an interactive game that users will look forward to using each day.
03 FLASHCARDSPractice makes perfect
Remember, we're not trying to reinvent the wheel. We're giving the wheel new momentum. Noam's digital flashcard function combines the tried-and-true memorization method with an updated streamlined design, for easy, on-the-go use that makes consistent practice an achievable part of even the busiest schedules.
04 CHATApply Your Knowledge
Designed to look and feel like a typical text conversation, the Chat function allows the user to practice listening, speaking, comprehension in conversation. With the option to speak or type a reply, the student will be able to apply what they’ve learned and put their knowledge to the test!
Watch your garden of knowledge grow
Users reap the benefits of their hard work by collecting rewards as they journey through the learning program. Each reward is carried over into their personal virtual garden to create a visual of their achievements over time. The more users learn, the more their garden grows.
Results & Next Steps
In the end, I was extremely proud of the app I had created, with 120+ screens I felt I had designed an extremely comprehensive prototype. This project was a huge learning experience for me- specifically when it came to designing UI components and building prototypes.
As mentioned above, Noam is a result of a UX design course. In early 2020, a few months prior to the global pandemic, I decided to make a career change and chase my passion for human-centered design. Even though I knew it would be impossible to learn everything there is to know about UX from a Bootcamp, it felt like the right place to start. The course allowed me to continue learning about designing in the digital space. I think my biggest takeaway from the course was that the things that made me a good architect are what make me a great product designer- my ability to connect with people and to solve problems from someone else’s point of view.