
Noam
Design a language learning app called Noam. Delivered high fidelity prototype with login-in and on-boarding experiences, lesson flow, and flashcard flow as part of 10 week UX design course.
RoleUx Designer
responsibilitiesResearch & Interviews, Wireframing, Prototyping, UI & Interaction Design
Timeline10 weeks
ToolsAdobe XD, Figma, Marvel
IntroLanguage Learning Reimagined
In today’s world, the way we access education is changing. You have the opportunity to learn a countless number of new skills right in the palm of your hand. This course assignment explores how to create an engaging and effective digital learning experience that will empower students to learn on their own terms.
The goalDesign an experience that helps students learn new vocabulary and concepts
Design an experience that helps students study new vocabulary and concepts so they can move forward confidently, and achieve their learning goals. Deliver a clickable prototype that includes the following; Splash & Login In Screens, an on-boarding experience, an admin area where, and at least 1 means of reviewing vocabulary.
Provided with an open-ended prompt, I decided to focus specifically on language learning apps and closely examine the user’s success rate when transitioning from in-app learning to real-world scenarios
KEY RESEARCH INSIGHTCompetitor Analysis & User Interviews
I compared 3 different language apps; examining their approach to language learning, and identifying areas for improvement. I also conducted 2 rounds of user interviews with 4 participants who had either used an app-based program to learn a new language or to refresh existing language skills within the last 12 months. Here’s what I found..
Too much focus on vocabulary
Users felt there was too much emphasis on memorization and not enough time spent on grammar, speaking, and comprehension.
Repetitive content
Questions were often repeated too frequently and that it became more about memorizing the answer than truly understanding the sentence.
Challenging to learn a language in isolation
Many users wished they were about to practice speaking and listening with other students
Lack of direction for continuing language learning
Users did not know how to continue learning, or apply what they learned outside of the app.
REFRAMING THE PROBLEMThe traditional learning model was not providing the holistic learning experience user’s needed to achieve fluency.
DESIGN DIRECTIONExperiential learning in an app
In an attempt to design a more effective learning experience I researched different learning models and second language acquisition. After gaining a better understanding of the benefits of experiential learning, I spent some time brainstorming how I could incorporate this into my app.
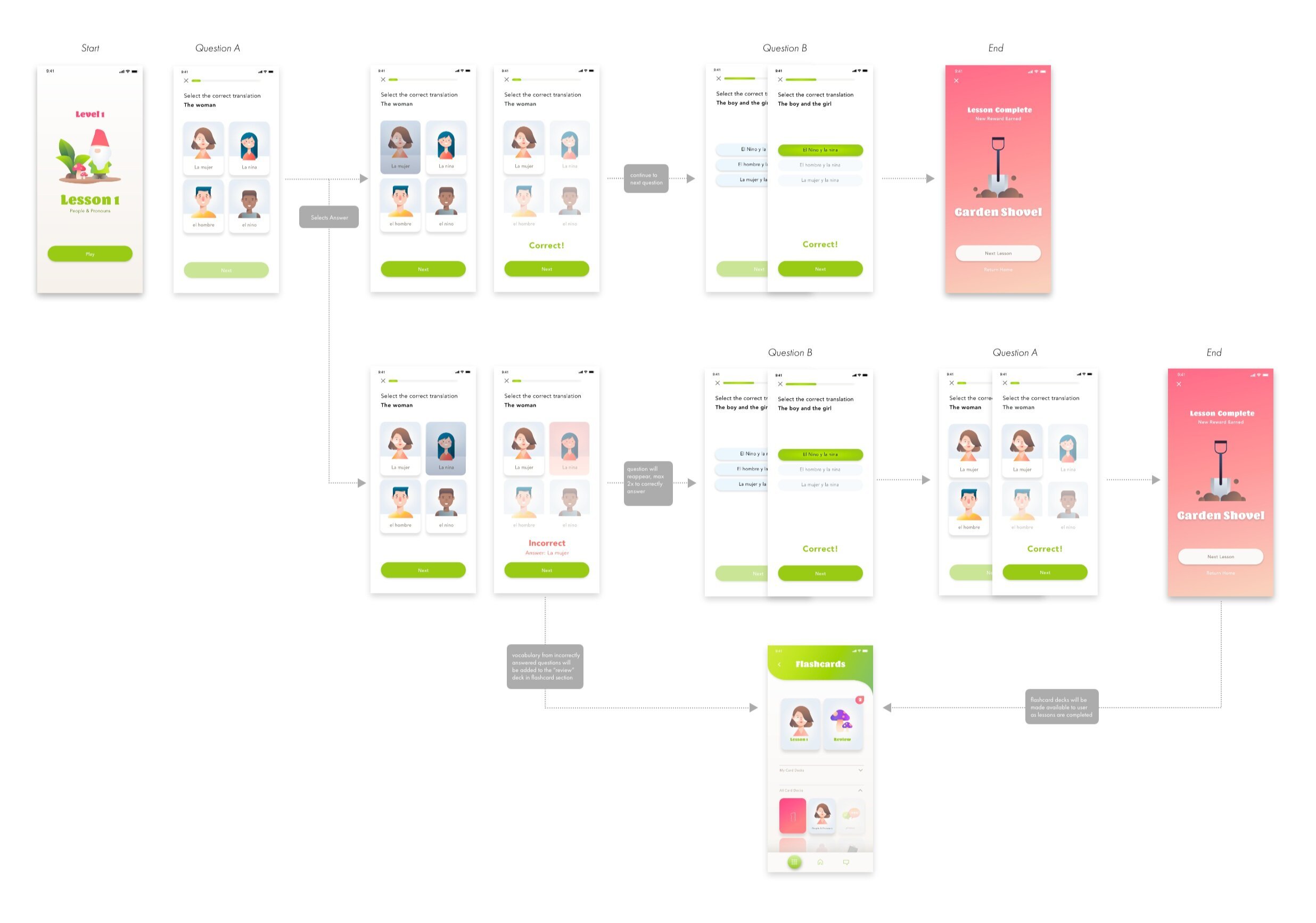
User Flows
Because the standard game-centered format (similar to 2 of the apps I had examined during my initial research) had been a good structure for teaching fundamentals I decided to follow a similar flow.
Wireframes
My goal was to create a seamless learning experience- that incorporated aspects of a traditional learning model like lessons, review activities, and benchmarks, but also prompted the user to take their learned skills and practice them in real life. I explored task progression.
User Testing
Issue: The original lesson flow allowed for unlimited attempts to answer correctly.
Users who were not familiar with the demo language struggled to select the correct answer. Those who selected the incorrect answer more than once began to get frustrated and discouraged.
Solution: Allow users to attempt to answer correctly if the user selects incorrectly the answer will be revealed and the question will be recirculated back into the stack.
Incorrect questions will reappear (max. x3) before the lesson ends. Vocabulary words missed during lessons will also be added to a “Study” deck under flashcards
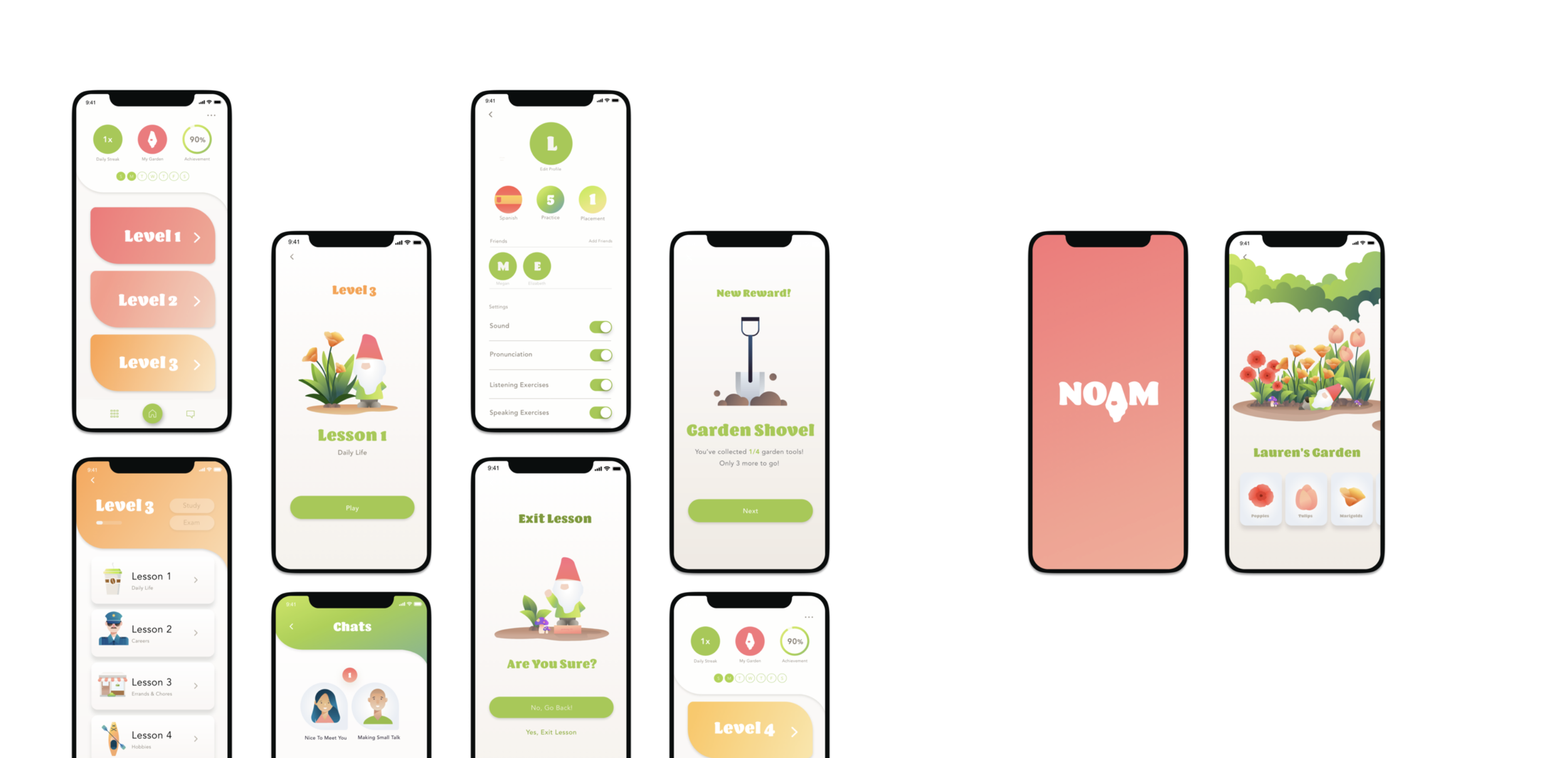
Visual Design
Users are hosted by a garden gnome, named for Noam Chomsky, the father of modern linguistics- who will help students learn and grow. I used colors, illustrations, typography, and terminology throughout the app that emphasized this garden theme, and wanted Noam’s branding and visuals to be colorful and fun!
LaunchIntroducing Noam
Noam is a language learning app designed to help students master the fundamentals and become more confident speakers. Going back to the basics, the Noam learning experience focuses on three aspects of learning, creating opportunities for students to learn, review, and apply their skills.
01 Onboarding Customized For You
Set up and personalize your account, by selecting language, motives, practice time, and experience level.
02 LEVELS & LESSONSLearning Made Fun
The curriculum is broken up into levels and lessons. Each short lesson is designed to feel less like a looming homework assignment more like an interactive game that users will look forward to using each day.
03 FLASHCARDSPractice makes perfect
Noam's digital flashcard function combines the tried and true memorization method with an updated streamlined design, for easy, on-the-go use that makes consistent practice an achievable part of even the busiest schedules.
04 CHATApply Your Knowledge
Designed to look and feel like a typical text conversation, the Chat function allows the user to practice listening, speaking, comprehension in conversation. With the option to speak or type a reply, the student will be able to apply what they’ve learned and put their knowledge to the test!
05 rewardsWatch your garden of knowledge grow
Users reap the benefits of their hard work by collecting rewards as they journey through the learning program. Each reward is carried over into their personal virtual garden to create a visual of their achievements over time. The more users learn, the more their garden grows.
ImpactResults & Next Steps
In the end, I was extremely proud of the app I had created, with 120+ screens I felt I had designed an extremely comprehensive prototype. This project was a huge learning experience for me- specifically when it came to designing UI components and building prototypes.